layer13.com にしました。
www 入れるのめんどくさくなってきたし、
もういいかなと。
月別アーカイブ: 2010年8月
layer13.com トップページで使った CSS のメモ
とりあえず組んだ、って感じだから、これから直していく予定ですが、
layer13.com トップページで使った CSS についての覚え書き。忘れんうちにメモ。
clearfix
参考に、というか、そのまま使わせていただきました。
.cf{ /zoom : 1; }
.cf:after{ content : ''; display : block; clear : both; height:0; }
border-radius
角丸
- 4.4. The ‘border-radius’ properties – CSS Backgrounds and Borders Module Level 3
- -moz-border-radius – MDC
- -webkit-border-radius – Safari CSS Reference: Supported CSS Properties
/* 全部 5px */
.hoge{
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
/* 上だけ 5px */
/* 左上 右上 右下 左下 */
.fuge{
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
}
div で border-radius を指定しても、その中の要素(h1など)は角丸にならないので、そこにも border-radius をつけないといかん。
box-shadow
箱に影
- 22. The ‘box-shadow’ property – CSS3 Backgrounds and Borders Module
- -moz-box-shadow – MDC
- -webkit-box-shadow – Safari CSS Reference: Supported CSS Properties
/* fff の背景を 15px ぼかし。 こりゃ影っちうよりグローだけど。*/
/* hオフセット vオフセット ぼかし 色 */
.hoge{
box-shadow: 0px 0px 15px #fff;
-moz-box-shadow: 0px 0px 15px #fff;
-webkit-box-shadow: 0px 0px 15px #fff;
}
text-shadow
テキストシャドウ
- 8.3 Text Shadows: the ‘text-shadow’ property – CSS Text Level 3
- text-shadow – MDC
- text-shadow – Safari CSS Reference: Supported CSS Properties
/* 色 hオフセット vオフセット ぼかし */
.hoge{
text-shadow: #333 -1px -1px 0px;
}
gradient
グラデーション
- 5. Gradients – CSS Images Module Level 3 Editors Draft
- -moz-linear-gradient – MDC
- -moz-radial-gradient – MDC
- -webkit-gradient – Safari CSS Reference: CSS Property Functions
- Gradients – Safari CSS Visual Effects Guide: Gradients
- CSS3 Gradient Generator
.hoge{
background-color: #484232; /* 背景色 */
/* 透明から白。 */
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgba(255,255,255,0.7)),
color-stop(1, rgba(255,255,255, 0))
);
background-image:-moz-linear-gradient(
center bottom,
rgba(255,255,255,0.7) 0%,
rgba(255,255,255,0) 100%
);
}
gradient は background-image に指定する。 -moz と -webkit で指定方法がぜんぜん違うのでめんどい。ハイライトっぽいのを付けるだけであれば、背景色は backgroud-color、ハイライトを background-image にしておけば、色を変更するのも楽。
ページの背景を薄く radial-gradient をかけようと思ったのだけど、 firefox 3.6.8 だと重い、Chrome 6.0.472.51 beta だとレンダリングが思ったように出ない(共に Ubuntu上) なので、却下。
そのた
- position: static の位置指定はhtmlの左上からのみ?
- layer13.com のテキスト部分だけ、Web Fonts 使ってます。
Panoramio で NZ 写真が Google Earth でも写真を見れるようになりました
http://www.panoramio.com/user/4875656(Panoramio)
バックアップも兼ねて Picasa と Panoramio にも写真データを上げています。
位置情報を入れて、審査通ったやつは Google Earth でも見れるようです。
サイトのトップページを変更しました
『誰でも作れる電子書籍』
というわけで、>『誰でも作れる電子書籍』買いました。ダウンロード版。
これからじっくり読もう。
次回のフリマはまた発展しそうだし、それまでにサイトをどう準備していくかだなぁ。
久しぶりに眼鏡屋さん

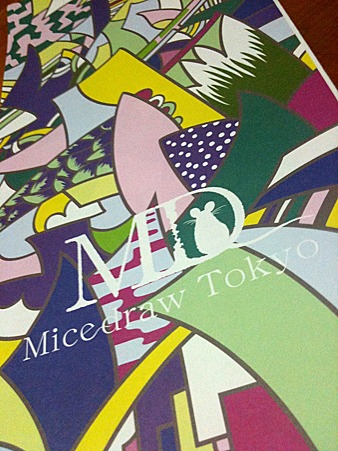
Micedraw Tokyo posted by hidehish
仕事の休憩時間に眼鏡屋さんへ久々に行ってきましたー。
去年は骨董通りを毎日通りながらも、一度も眼鏡屋さんに入ることはありませんでしたが
・・・ってか、帰る時間は既に営業してなかっただけなんだけど・・・
今日は仕事が少しおちついていたので、ごあいさつがてら行ってきました。
で、もらってきた Micedraw Tokyo のパンフレットの写真。
ガラーズ、3本くらい欲しい! お値段も手頃だし。
今度ゆっくりじっくり見てみよう。
眼鏡は見だすといくらでも見てるので、お昼休憩だけじゃたりませんw
ひさびさに仕事の無い土日だったー

ひまわり posted by (C)hidehish
といっても、ちょっと仕事メールは見ましたが。
土曜日はゆっくりRSS読んだり壊れたネットークのハブ交換したり、昼寝したり!
んで、日曜は姉とごはん〜。ブックオフ行ってスタバ行ってツタヤ見て、元気そうで何より。
って、例のカフェ行ってないな。
の後にコミケ帰りとまたごはんー。
ま、うちはデザートだけだが〜♪ソフトクリームうま。
と、まぁ、NZサイトの更新もちょっとだけやったし、
あと ganref 登録したり。
fotologue の内容整理したり、
昔のデータどっかにネーかなーとか思ったりorz。
さって、リフレッシュできてよかった。
明日から、また、がんば、って、いく、かも、しれない… orz。
アウトプットを増やしたい
今更ながら Evernote のアカウントを作ったので考えてます。
そもそもアウトプットの量が少ないから増やしたい。
が、何をやっても、まとめるまで行かないこと多数。
メモがてら、なるべくこまめに出してったほうが良い気がする。
色々なことをすぐ忘れちゃうから。
メモメモ
・インプットとアウトプットの整理をしたい。
・Webサービスを使うかローカルアプリを使うかを決める。
・twitter で RT、tumblr で reblog したとき、それぞれ twitter, tumblr 内で終わってしまって嫌だ。
・tombloo イイ。けど 常に firefox 使ってるわけじゃないし、PC が複数になったり、iPhone だったりしたときに困る。
・iPad 買ったけどほとんど使ってないので、iPad でもつかえるのがいいな
・なるべく代替手段を持っておくようにしたい。たとえばメール。メインは gmail だけど、重要なものについては、gmail 以外のアクセス手段があるとか。
・自分で撮った写真データと、CDやダウンロードした音楽データはデカいんで、これをクラウドに入れるには金がかかるのだが、どうしたものか。
あとは、google apps とかもそうだけど、どれだけ慣れられるか、かな。使わなきゃ慣れないんだが。
まー、少しずつですわ。
Python と GAE で遊んでます
Python と GAE で遊んでます。
とりあえず、ファイルのアップロードとダウンロードができるようになった、くらい。
python も GAE も、まだ触り始めたばっかりでなかなかコツがつかめません。
ネットのサンプルと格闘しながらやってます。
少しずつでも進んでいくとうれしい♪
久々の休日〜 ぐでーっとした。
てーか、まだ買った電書読んでねーorz
今日は、半分ぐでー、半分 ePub 解凍して遊んでました
解凍して xml をぼちぼち眺めてみてます。
細かい仕様を追ってくと大変そうな感じだから、
とりあえずおおまかに仕様を見たところで終了。
あとは、GAE と python に慣れんとなぁ。
・・・全然進んでねー orz
で、nz サイトのアクセスが超さみしいんだけど、どうやったもんかのう。何か考えんとなぁ。
ま、被リンクないしな。
定期収入の代償がいがいとデカイと思う今日このごろだけど、今後の生活のためにはしかたない。
# ここんとこ、消耗戦ばっかで疲れがとれないわぁ〜。
# やればやるほど、知れば知るほどストレスが増えてくぜこのやろ〜